Éviter les surcharges avec les régions
Contenu du tutoriel
-
Conditions préalables
-
Avant de commencer
-
À propos des superpositions d'images
-
Trouver la boîte englobante dans un exemple de superposition d'image :
-
Ajuster la superposition d'image :
-
Rétablir la superposition d'images d'origine :
-
À propos des régions
-
Boîte de latitude, de longitude et d'altitude
-
Niveau de détail
-
Pourquoi des boîtes 3D?
-
Comparaison entre la
<GroundOverlay>et la<Region> -
Créer une région en modifiant une superposition au niveau du sol
-
Ajuster la superposition de l'écran
-
Définir votre niveau de détail
-
Copier la superposition d'images dans un éditeur de texte
-
Modifier la balise
<GroundOverlay> -
Ajouter votre nouvelle région au dossier Hôpitaux de Brooklyn
-
Mettre à l'essai votre nouveau KML activé pour les régions
-
Qu'y a-t-il d'autre que peuvent faire les régions?
-
FAQ
-
Téléchargez l'exemple de fichier KMZ pour voir certains exemples liés à ces questions.
-
Des outils puissants pour les régions
-
Création de superpositions de grande taille
-
Ajout de régions à des repères :
-
Discussion et commentaires
-
Et maintenant
Conditions préalables
En avril 2017, Google Earth sur le Web a été lancé afin que Earth puisse être consulté dans un navigateur. Toutefois, pour ce tutoriel, vous devrez installer Earth for Desktop sur votre ordinateur. Téléchargez la dernière version ici.
La fonctionnalité KML Regions peut grandement améliorer l'expérience utilisateur. Cette fonctionnalité vous permet de limiter la visibilité des repères positionnés de manière dense à basse altitude, de diviser des images à haute résolution et de les charger avec des niveaux de détail élevés à l'aide des Super Overlays. De plus, elle vous permet de charger dynamiquement de nouveaux fichiers KML en fonction de l'emplacement de la visionneuse. Voici quelques exemples d'ensembles de données qui utilisent les régions :
 NASA Blue Marble Next Generation
NASA Blue Marble Next Generation
Cartes historiques de Rumsey, disponibles dans la galerie du panneau des données géographiques de Google Earth Pro.
Puisqu'il n'existe aucune interface utilisateur pour créer des régions dans Google Earth, ce didacticiel explique comment créer une région en modifiant une autre fonctionnalité KML ayant une structure semblable – la GroundOverlay.
Avant de commencer
Pour suivre l'intégralité de ce didacticiel, vous devez :
- avoir une connaissance générale de KML, en particulier de la structure d'une GroundOverlay. Si ce n'est pas le cas, veuillez prendre connaissance de la [KML Documentation] officielle (http://developers.google.com/kml/documentation), du Google Earth User Guide et des KML Samples;
- lire la totalité de la section Regions du KML Tutorial;
- explorer certaines des fonctionnalités KML données en exemples ci-dessus qui utilisent les régions afin de comprendre leur utilité dans des applications réelles;
- être à l'aise d'apporter de légères modifications à une fonctionnalité KML à l'aide d'un éditeur de texte comme Notepad++ (Windows), TextEdit ou BBEdit (OS X), ou jEdit pour toutes les plateformes (recommandé).
À propos des superpositions d'images
Si vous avez déjà vu des image overlay dans Google Earth, peut-être avez-vous remarqué qu'elles étaient habituellement rectangulaires. Vous définissez la taille et le positionnement d'une superposition d'images en indiquant les extrémités nord, sud, est et ouest de l'image.
Remarque : Les superpositions d'images dans Google Earth sont créées dans KML à l'aide de la <GroundOverlay>. Ce didacticiel utilise les deux termes sans distinction.
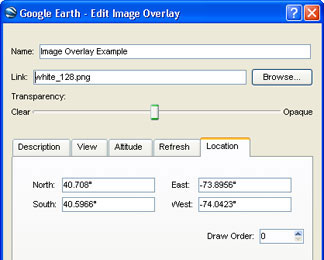
Trouver la boîte englobante dans un exemple de superposition d'image :
Cliquez pour télécharger l'exemple de superposition d'images ci-dessus.
Double-cliquez sur le fichier téléchargé pour l'ouvrir dans Google Earth Pro.
Cliquez-droit sur la superposition d'images qui se trouve sous le document présentant l'exemple de superposition d'images dans le panneau des lieux, puis sélectionnez Propriétés à partir du menu contextuel.
Sélectionnez l'onglet Lieu.
Cet onglet montre les extrémités nord, sud, est et ouest de la superposition d'image.

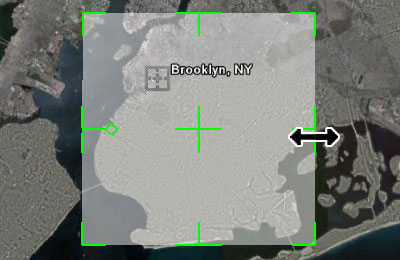
Ajuster la superposition d'image :
Déplacez la fenêtre de modification de la superposition d'images afin de voir la superposition d'images sur la carte.
Ajustez la taille et la forme de la superposition d'images en cliquant sur les bords et les coins verts, puis en les glissant (« poignées »). (Déplacez lentement le curseur sur les poignées vertes jusqu'à ce qu'il se change en flèche bidirectionnelle. Vous pouvez ensuite cliquer sur les poignées et les glisser.)
Déplacez la superposition d'images en cliquant sur la croix située au centre de la superposition, puis en la glissant. (Déplacez lentement le curseur sur la croix verte située au centre jusqu'à ce qu'il se change en main pointant du doigt. Vous pouvez ensuite déplacer la superposition d'image.)

Rétablir la superposition d'images d'origine :
- Si, après avoir effectué des modifications, vous n'avez pas encore cliqué sur OK dans la fenêtre de modification de la superposition d'image, cliquez sur Annuler pour restaurer la version originale.
- Si vous avez déjà cliqué sur OK après avoir effectué des modifications, cliquez-droit sur Superposition d'images dans le panneau des lieux, puis sélectionnez Rétablir à partir du menu contextuel pour restaurer la version originale.
À propos des régions
Les régions contrôlent la visibilité des repères et des autres fonctionnalités KML en définissant deux paramètres :
- La latitude, la longitude et l'altitude
- Le niveau de détail
Boîte de latitude, de longitude et d'altitude
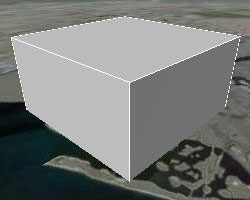
Les régions sont définies soit par un rectangle plat (espace à deux dimensions) soit par une boîte 3D (volume tridimensionnel) sur la carte. Étant donné que les régions sont invisibles, regardez le polygone KML rectangulaire (coin inférieur gauche) et le polygone ou la boîte 3D qui dépasse (coin inférieur droit) pour visualiser une région. Les deux possèdent les mêmes limites nord, sud, est et ouest, mais la boîte « Région » (côté droit) indique également l'altitude afin de donner la hauteur de la région.


Niveau de détail
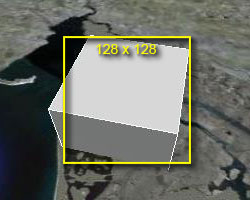
Les régions indiquent également la grandeur que leur rectangle ou leur boîte devra avoir à l'écran avant d'être considérées comme étant actives ou inactives. La mesure, indiquée en pixels, correspond à la racine carrée de la zone que la région absorbe à l'écran.
Par exemple, si vous indiquez que la région plate (coin inférieur gauche) possède un minLodPixels de 128, elle doit s'afficher à au moins 128 x 128 pixels dans Google Earth avant d'être active. Notez que la boîte 3D (coin inférieur droit) semble également s'afficher à environ 128 x 128 pixels dans Google Earth, ce qui veut dire qu'elle serait également active.


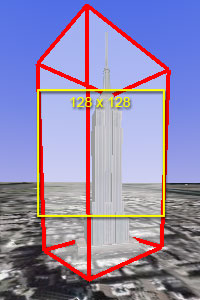
Pourquoi des boîtes 3D?
Pourquoi devriez-vous utiliser des régions qui ne sont pas plates? Parce que les boîtes 3D sont utiles lorsque l'on applique des régions à des modèles Sketchup tridimensionnels. Les régions servent à activer ou à désactiver des fonctionnalités selon votre proximité à ces dernières.
Avec un modèle 3D comme l'Empire State Building (montré ci-dessous), si la caméra est inclinée près de l'horizon (c'est-à-dire inclinée vers le haut), vous pouvez être très proche d'un modèle ayant une région plate (à gauche) sans qu'elle soit suffisamment grande à l'écran pour s'activer. En transformant la région en boîte 3D qui entoure le modèle 3D, vous pouvez regarder le modèle de côté et toujours être en mesure d'activer la région à une distance raisonnable (à droite). Apprenez-en plus sur la création de régions 3D à l'aide des balises <minAltitude> et <maxAltitude> en lisant la section Regions du KML Tutorial.


Comparaison entre la <GroundOverlay> et la <Region>
La fonctionnalité KML pour une <GroundOverlay> et une <Region> est très similaire. Elles utilisent toutes deux une boîte englobante pour définir les extrémités nord, sud, est et ouest. Comparez la façon dont une simple superposition au niveau du sol (à gauche) et une région (à droite) sont représentées dans KML :
| Superposition au niveau du sol | Région |
|---|---|
<GroundOverlay> |
<Region> |
<name>Exemple d'une superposition au niveau du sol</name> |
<Lod> |
<Icon> |
<minLodPixels>128</minLodPixels> |
<href>white_square.png</href> |
</Lod> |
</Icon> |
|
<LatLonBox> |
<LatLonAltBox> |
<north>45</north> |
<north>45</north> |
<south>0</south> |
<south>0</south> |
<east>90/east> |
<east>90</east> |
<west>0</west> |
<west>0</west> |
</LatLonBox> |
</LatLonAltBox> |
</GroundOverlay> |
</Region> |
Dans une superposition au niveau du sol, la boîte englobante se nomme <LatLonBox>. Dans une région, elle se nomme <LatLonAltBox>. Si vous ajoutez des balises <minAltitude> et <maxAltitude> à la boîte LatLonAltBox d'une région (non incluse ci-dessus), vous créerez une région en 3D qui pourra être utilisée avec des modèles Sketchup 3D.
Créer une région en modifiant une superposition au niveau du sol
Maintenant que vous avez vu les ressemblances entre les régions et les superpositions au niveau du sol, vous pouvez apprendre comment utiliser l'une pour créer l'autre. Si vous ne l'avez pas déjà fait, téléchargez le fichier KMZ Image Overlay Example, puis les fichiers KMZ Brooklyn Hospitals et Screen Overlay Size Guide suivants :
 Screen Overlay Size Guide (désactivé par défaut)
Screen Overlay Size Guide (désactivé par défaut)
Chargez tous ces fichiers dans Google Earth. Une fois que le chargement du fichier Brooklyn Hospitals est lancé, effectuez un zoom arrière à partir de la ville de New York pour voir toutes les icônes et les étiquettes qui se chevauchent et qui ne sont pas facilement visibles à haute altitude. Vous pouvez améliorer l'expérience en utilisant une région pour définir le moment où ces repères sont visibles.
Ajuster la superposition de l'écran
La superposition est un peu surdimensionnée et excentrée par rapport à nos hôpitaux. Par conséquent, commencez par peaufiner la position et la taille de la superposition d'images.
Double-cliquez sur Superposition d'images dans le document Image Overlay Example pour effectuer de nouveau un zoom avant.
Si vous voulez obtenir de l'aide concernant le dimensionnement et le déplacement de votre superposition d'image, vous pouvez utiliser le repère des Guides des boîtes englobantes qui se trouve sous Superposition d'images. Pour l'activer, il vous suffit de cocher la case à côté de son nom dans le panneau des lieux. Vous verrez s'afficher quatre flèches jaunes indiquant les extrémités nord, sud, est et ouest suggérées pour votre superposition d'image.
Cliquez-droit sur Superposition d'images dans le panneau des lieux, puis sélectionnez Propriétés à partir du menu contextuel.
Maintenez enfoncée la touche Majuscule, puis cliquez sur les coins de la superposition d'images et glissez-les pour la rétrécir légèrement.
Remarque : Lorsque vous maintenez enfoncée la touche Majuscule, les proportions de l'image demeurent identiques et la superposition reste carrée. Vos régions n'ont pas besoin d'être carrées, même si c'est le cas de la superposition d'images dans ce didacticiel.
Cliquez sur la croix située au centre de la superposition d'images et glissez-la vers un emplacement où toutes les icônes d'hôpitaux sont couvertes par la superposition.
Au besoin, redimensionnez de nouveau la superposition.
Une fois que vous avez fini d'ajuster la superposition d'image, cliquez sur OK dans la boîte de dialogue de modification de superposition d'image.
Si vous avez utilisé les repères des Guides des boîtes englobantes, cochez la case située à côté de leur nom dans le panneau des lieux pour les désactiver.

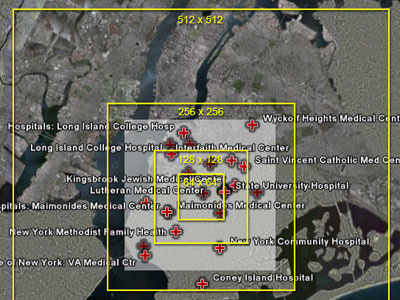
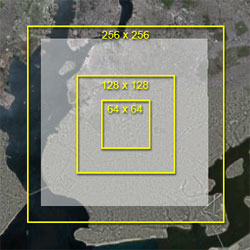
Définir votre niveau de détail
Cochez la case située à côté du Guide de dimension des régions dans le panneau des lieux pour l'activer.
Des cases jaunes de différentes tailles s'affichent à l'écran. Il s'agit d'une superposition de l'écran qui agit à titre de guide, peu importe où vous vous déplacez sur Terre.
Appuyez sur la touche R pour vous assurer que vous êtes tourné vers le nord et que vous avez une vue directe sur la Terre (sans inclinaison).
Augmentez ou diminuez la taille de la superposition d'images afin qu'elle corresponde à l'une des cases jaunes.
Ce guide vous aide à déterminer le meilleur niveau de détail pour vos repères. Gardez à l'esprit que le Guide de dimension des régions offre une approximation; bien que la taille des cases soit étiquetée, le calcul de la taille d'une région à l'écran est complexe et dépend de nombreuses variables, dont la sphéricité de la Terre et l'inclinaison de la caméra. Lorsque vous sélectionnez une dimension, rappelez-vous que la région s'affichera à environ cette distance-ci de la Terre.
Effectuez un zoom arrière jusqu'à ce que la superposition d'images soit à peu près de la même taille que la case jaune, à savoir 256 x 256.
Si vous définissez un niveau de détail minimum pour ces repères à 256 pixels, ceux-ci seront invisibles tant que la dimension de la région, que nous allons créer à partir de votre superposition d'images ajustée, ne sera pas au moins de cette taille sur votre écran.

Copier la superposition d'images dans un éditeur de texte
Cliquez-droit sur Exemple de superposition d'image dans le panneau des lieux, puis sélectionnez Copier à partir du menu contextuel.
Ouvrez un éditeur de texte comme Notepad ou Notepad++ pour Windows, TextPad ou BBEdit pour Mac OS X, ou jEdit pour toutes les plateformes (recommandé).
Collez le code KML de la superposition d'images dans un document vierge.
Modifier la balise <GroundOverlay>
Supprimez tout à l'exception de la paire de balises
<LatLonBox>et</LatLonBox>et de son contenu.<LatLonAltBox> <north>40.708019</north> <south>40.596643</south> <east>-73.895570</east> <west>-74.042349</west> </LatLonAltBox>Changez les balises
<LatLonBox>et</LatLonBox>pour<LatLonAltBox>et</LatLonAltBox>Si vous voulez créer une région en 3D, consultez la section Altitude à la page du didacticiel de KML 2.1 portant sur les balises supplémentaires à ajouter (
<min/maxAltitude>ainsi que la section<altitudeMode>).Indiquez 256 comme taille minimale du niveau de détail en ajoutant les balises
<Lod>et<minLodPixels>comme suit après la balise</LatLonAltBox>.<Lod> <minLodPixels>256</minLodPixels> </Lod>Ajoutez la paire de balises ouvrantes et fermantes
<Region>et</Region>autour du code KML que vous avez pour l'instant.Une fois que vous avez terminé, vous devriez avoir quelque chose comme suit :
<Region> <LatLonAltBox> <north>40.708019</north> <south>40.596643</south> <east>-73.895570</east> <west>-74.042349</west> </LatLonAltBox> <Lod> <minLodPixels>256</minLodPixels> </Lod> </Region>Enregistrez le fichier sur votre bureau en le nommant
region.kml.
Ajouter votre nouvelle région au dossier Hôpitaux de Brooklyn
Dans Google Earth, cliquez-droit sur Hôpitaux de Brooklyn dans le panneau des lieux, puis sélectionnez Copier à partir du menu contextuel.
Ouvrez un nouveau document vierge dans votre éditeur de texte, puis collez-y le code KML de votre dossier Hôpitaux de Brooklyn.
Enregistrez le fichier sur votre bureau en le nommant
hospitals_region.kml, mais ne le fermez pas.Ouvrez le fichier
region.kml, puis sélectionnez et copiez tous les codes KML pour votre région.Retournez dans votre fichier
hospitals_region.kml, placez le curseur dans la partie supérieure du fichier, puis recherchez la balise ouvrante<Folder>.<Folder> <name>Hôpitaux de Brooklyn</name> COLLEZ LA RÉGION ICI ... autres balises KML <Placemark>Collez la région que vous venez de copier sur la ligne après la balise
</name>. Le début de la zone<Folder>du fichierhospitals_region.kmldevrait maintenant ressembler à quelque chose comme ceci :<Folder> <name>Hôpitaux de Brooklyn</name> <Region> <LatLonAltBox> <north>40.708019</north> <south>40.596643</south> <east>-73.895570</east> <west>-74.042349</west> </LatLonAltBox> <Lod> <minLodPixels>256</minLodPixels> </Lod> </Region> ... autres balises KML <Placemark>Enregistrez le fichier
hospitals_region.kml.
Mettre à l'essai votre nouveau KML activé pour les régions
Dans Google Earth, supprimez le dossier d'origine Hôpitaux de Brooklyn, puis ouvrez le nouveau fichier
hospitals_region.kmlque vous avez créé.Effectuez un zoom avant et arrière sur le quartier de Brooklyn.
Une fois que la superposition d'images devient plus petite que le carré jaune de 256 x 256 pixels, tous les repères des hôpitaux de Brooklyn devraient disparaître.


À gauche : la région est inactive. La zone à l'écran est inférieure à la taille minimale du niveau de détail de 256 pixels.
À droite : la région est active. La zone à l'écran est supérieure à la taille minimale du niveau de détail de 256 pixels.
Si les repères ne disparaissent pas lorsque vous effectuez un zoom arrière, essayez de charger ce code region-enabled hospitals KML
 prêt à démarrer. Vous pouvez comparer ce fichier avec celui que vous avez créé pour voir où vous avez fait des erreurs.
prêt à démarrer. Vous pouvez comparer ce fichier avec celui que vous avez créé pour voir où vous avez fait des erreurs.
Qu'y a-t-il d'autre que peuvent faire les régions?
Les régions ne fonctionnent pas uniquement sur des dossiers. Vous pouvez les ajouter à n'importe quelle fonctionnalité dans Google Earth, comme : modèles 3D, repères, superpositions d'images, polygones et chemins. Il vous suffit de coller une région dans la balise KML de la fonctionnalité. Rappelez-vous qu'une région indiquée dans une fonctionnalité (comme des repères, des modèles, etc.) remplace une région placée dans son dossier parent. Vous pouvez donc spécifier une seule région pour beaucoup de repères moins importants dans un dossier tout en conservant un seul repère important visible de loin.
FAQ
Q : Quand devrais-je utiliser les régions?
De nombreuses utilisations sont possibles avec les régions, dont bon nombre d'entre elles dépassent la portée de ce didacticiel. Voici quelques exemples :
- Lorsque vous avez beaucoup de repères denses qui encombrent l'écran.
- Si vous souhaitez montrer des superpositions d'images dont les niveaux de détail augmentent à mesure que l'on effectue un zoom avant, sans pour autant ralentir l'ordinateur de l'utilisateur (voir la section « Superpositions de grande taille » ci-dessous).
- Pour montrer une hiérarchie des fonctionnalités, comme les frontières d'un pays en format KML qui disparaissent lorsque les frontières d'un État apparaissent.
- Les modèles 3D ralentissent souvent l'ordinateur, même lorsqu'ils sont trop loin pour être aperçus. Utilisez une région avec vos modèles pour les faire disparaître lorsque l'utilisateur est éloigné.
- Faites s'afficher les screen overlays lorsque les utilisateurs sont proches de fonctionnalités ayant besoin d'explications ou d'une légende.
Q : Quelles valeurs minimales et maximales de pixels les niveaux de détail devraient-ils avoir?
Une valeur de 128 pixels est idéale en raison de la façon dont Google Earth traite le zoom des tuiles d'images et des autres fonctionnalités, mais la valeur de 128 pixels n'est pas toujours pratique selon vos besoins. Les valeurs qui fonctionnent le mieux avec la balise
minLodPixelssont les puissances de deux : 64, 128, 256, 512, 1 024, 2 048, etc. (2^6 = 64, 2^7 = 128), mais les autres nombres fonctionneront également, p. ex., 100, 500, 1 000.
Q : Puis-je faire disparaître une fonctionnalité à mesure que je m'en rapproche?
Oui. Au lieu d'utiliser la balise
<minLodPixels>dans votre région, utilisez la balise<maxLodPixels>. Ensuite, lorsque la zone à l'écran de la région atteint la valeur de pixels spécifiée, cette fonctionnalité ou ce dossier disparaît. Cette méthode est utile pour les fonctionnalités comme les cartes ayant une faible résolution ou les images satellites historiques que vous voulez visibles sur Terre de loin, mais qui disparaissent lorsque l'on s'approche du sol, où l'imagerie satellitaire haute résolution s'en verrait autrement obscurcie.
Q : Que se passe-t-il si j'ajoute une balise <minLodPixels> et une balise <maxLodPixels>?
Lorsque vous indiquez des niveaux de détail minimum et maximum pour votre région, la fonctionnalité s'affiche lorsque la taille est au
<minLodPixels>et disparaît lorsqu'elle atteint le<maxLodPixels>. Assurez-vous simplement que la valeur maximale est toujours plus élevée que la valeur minimale.Cette méthode est utile lorsque vous voulez avoir plusieurs niveaux de détail dans votre KML. Par exemple, à haute altitude, vous pourriez représenter un modèle Sketchup 3D d'une pyramide uniquement à l'aide d'un simple repère. En vous rapprochant, vous pourriez basculer vers une simple ébauche de la pyramide en utilisant un polygone plat. À courte distance, vous pourriez montrer le véritable modèle 3D. Dans ce cas, vous utiliseriez les trois régions avec la même balise
<LatLonAltBox>et différents réglages qui se superposent<Lod>:
- Un unique repère visible depuis l'espace extra-atmosphérique jusqu'à une distance intermédiaire :
<maxLodPixels>256</maxLodPixels>- Une ébauche de pyramide en forme de polygone, visible d'une distance intermédiaire à une courte distance :
<minLodPixels>256</minLodPixels>et<maxLodPixels>1 024</maxLodPixels>- Un modèle 3D de la pyramide : visible d'une courte distance jusqu'à très proche :
<minLodPixels>1 024</minLodPixels>
Q : Comment faire pour que mes fonctionnalités soient visibles, quelle que soit la distance de mon zoom avant ou arrière?
Si vous n'indiquez pas de valeur maximale au niveau de détail, la valeur par défaut sera de -1. Ce qui signifie que la fonctionnalité sera visible, peu importe la distance de votre zoom avant. Si vous voulez l'indiquer de manière précise, utilisez la valeur
<maxLodPixels>-1</maxLodPixels>.Si vous n'indiquez pas de valeur minimale au niveau de détail, la valeur par défaut sera de 0. Ce qui signifie que la fonctionnalité sera visible, peu importe la distance votre zoom arrière. Si vous voulez l'indiquer de manière précise, utilisez la valeur
<minLodPixels>0</minLodPixels>.
Q : Qu'est-ce qu'une <min/maxFadeExtent>?
Tel qu'il a été expliqué dans le KML 2.1 Tutorial, vous pouvez indiquer une fade extent pour votre région. Cela veut dire qu'au lieu d'apparaître et de disparaître instantanément, certaines fonctionnalités le font de manière progressive. Cependant, seuls les superpositions d'images, les superpositions de l'écran, les polygones et les chemins peuvent apparaître et disparaître de manière progressive. Les modèles 3D et les repères habituels apparaissent et disparaissent instantanément.
Q : Pourquoi ma région s'affiche-t-elle à basse altitude lorsque j'utilise un plus petit moniteur?
La zone d'une région à l'écran dépend de la taille de la fenêtre 3D de Google Earth. Par conséquent, les régions s'activeront et se désactiveront à différentes altitudes en fonction de la taille de l'écran. Vous pouvez faire le test en réduisant au minimum votre fenêtre Google Earth et en glissant le coin inférieur droit pour la redimensionner. Étant donné que l'altitude de la caméra ne change pas lorsque vous redimensionnez Google Earth, tous les éléments doivent rétrécir afin de conserver la même distance de la Terre. En raison de cette divergence, assurez-vous de vérifier vos régions sur un moniteur de taille moyenne, car la plupart des utilisateurs de Google Earth utilisent un écran d'affichage de 1 024 x 768. Pour vous donner une idée de la façon dont les éléments s'afficheront à leurs écrans, redimensionnez la fenêtre de Google Earth à 640 x 480 ou à 800 x 600. Vous pouvez modifier la taille de la fenêtre en sélectionnant Affichage > Taille de l'affichage > Lecture de l'ordinateur dans Google Earth, puis en sélectionnant une taille d'écran.
Téléchargez l'exemple de fichier KMZ pour voir certains exemples liés à ces questions.
Des outils puissants pour les régions
Les régions peuvent faire bien plus que simplement désactiver des fonctionnalités individuelles à un niveau de zoom donné. En utilisant conjointement des liens réseau et des régions, vous pouvez créer un système imbriqué de KML capable de charger des repères ou des superpositions d'images (ce système est appelé Super Overlays) dans des niveaux de détail de plus en plus précis à mesure que vous effectuez un zoom avant.
Les Super Overlays sont trop complexes pour être créées à la main dans KML. Il existe quelques outils pour créer automatiquement des superpositions de grande taille. Ils réduisent les tuiles d'images à haute résolution et génèrent des régions dans KML afin d'activer ces tuiles à des niveaux de détail de plus en plus précis à mesure que vous effectuez un zoom avant. Veuillez noter que ces trois produits Windows ne sont pas officiellement approuvés par Google.
Création de superpositions de grande taille
- Google Earth Pro : l'importation d'une grande image géoréférencée lancera une boîte de dialogue offrant la possibilité de générer une superposition de grande taille.
- Application Windows : [superposition de grande taille] de Valery Hronusov (http://xbbster.googlepages.com/superoverlay) (20 $/35 $/90 $)
- Application Windows : Tiles2KML (40 $/90 $)
- Outil de ligne de commande Windows : [superposition de grande taille] de Paolo Mistrangelo (http://www.magellanoprogetti.it/magpro/index.php?id=4)
- Bibliothèque de programmation Python : Regionator à developers.google.com (offre d'autres outils KML utiles)
Ajout de régions à des repères :
La libraire Python du Regionator offre également la possibilité de diviser des centaines de repères, de polygones et de chemins en régions distinctes afin d'offrir un meilleur affichage. Par exemple, si vous vouliez créer une couche KML contenant tous les hôpitaux des États-Unis — peut-être des dizaines ou des centaines de milliers de points — sans offrir une expérience accablante à haute altitude, Regionator pourrait être un très bon outil à utiliser.
Regionator offre également de nombreux autres outils KML, comme un vérificateur de liens, qui chercheront dans votre KML des liens hypertextes, des images et des liens vers d'autres KML, et qui signaleront les fichiers manquants ou les URL erronées. Gardez à l'esprit qu'il s'agit d'une librairie de programmation en langage Python, ce qui signifie que vous devez possédez de l'expérience en programmation et en utilisation d'invite de commande pour l'utiliser.
Discussion et commentaires
Avez-vous des questions au sujet de ce tutoriel? Avez-vous des commentaires à nous transmettre? Visitez la communauté d'aide Google Earth pour en parler avec d'autres personnes.
